
We are excited to announce the release of our latest feature - Webhook signal trading!

Now, you can trigger your ALGOGENE strategies based on TradingView alerts! This means a new world of possibilities such as:
- various indicators in TradingView can now be used to automate your trading without coding
- you can create multiple signals on TradingView and execute on a single broker account that is connected on ALGOGENE
- a single alert from TradingView can be executed to multiple broker accounts connected on ALGOGENE
- distribute your real-time signals to ALGOGENE marketplace to showcase your trading performance and attract investment

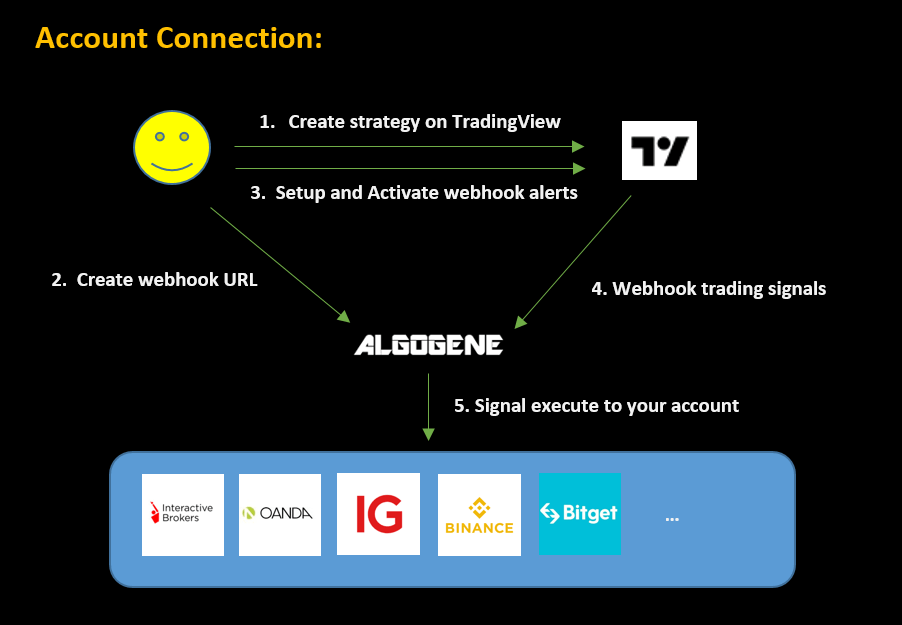
This article goes through the steps to apply ALGOGENE webhook on your TradingView account. The overall workflow is summarized in this diagram.

What is Webhook?
A Webhook lets you send a POST request to a specific URL when an alert is triggered. This feature can be enabled when creating or editing an alert on TradingView (or other third party platform). Add the URL given by ALGOGENE, it allows you to link TradingView signals to any brokers/exchanges supported by ALGOGENE such as Interactive Brokers, Binance, etc. TradingView will send a request as soon as an alert is triggered, with the request body containing the alert message. If the alert is activated, TradingView will send the request to ALGOGENE which will then automatically create a trade on your connected broker accounts.
How to Use Webhook Signal Trading?
Using Webhook Signal Trading is as simple as 3 steps:
- Run a strategy on TradingView (or other third party platform)
- Create a webhook on ALGOGENE
- Activate the webhook on TradingView to start receiving signals
Prerequisite
Please take note of the following before starting Webhook signal trading with TradingView (or other third party platforms)
- The webhooks feature may not be available for free users. For TradingView, you need to subscribe for Pro/Pro+/Premium plan to enable webhooks.
- Keep your webhook URL confidential and avoid sharing it with others to prevent receiving fake incoming signals and unauthorized orders
- All third party (eg. TradingView) alerts are sent based on your own settings, and you should be responsible to test it completely before using it in a real account
- There may be risks of signal loss or delay, as the triggering of signals relies on a third-party platform.
How to create Webhook on ALGOGENE?
- Login ALGOGENE Portal, go to [Settings]
- Go to [Live Demo] or [Real Trade] depending on whether you want to connect the signal to a paper or real trading account
- Mouse hover to your subaccount, then click "Webhook Setup"
- Click to "Set" webhook key
- For better account security, you can also white-list the IP that our system will accept the signal messages sent from
- Copy this webhook key
How to activate Webhook on TradingView?
- Login TradingView, then go to "Chart" (https://www.tradingview.com/chart/)
- Create your strategy on TradingView. Here we use "MA Cross" as an example.
- Click "Indicators"
- Search and add "MA Cross" strategy
- Click "Alert"
- Go to [Settings], paste the following in message
- Go to [Notifications], enable webhook URL and input
- Click "Create"
1 2 3 4 5 6 7 | {
"instrument": "{{ticker}}",
"price": "{{close}}",
"ordertype": "LMT",
"buysell": "{{strategy.order.action}}",
"volume": "{{strategy.order.contracts}}"
}
|
Reference: https://www.tradingview.com/support/solutions/43000529348-about-webhooks/
Message Specification
Here is all available attributes that can be included in TradingView message.
| Attribute | Description | Optional | Example |
|---|---|---|---|
| instrument | the trading instrument. Make sure the instument name aligns with ALGOGENE's symbols https://algogene.com/community/post/48 | No | BTCUSD |
| buysell |
|
No | BUY |
| volume | the order quantity, unit in number of shares | No | 100 |
| ordertype |
|
No | LMT |
| price |
|
Yes | 15000 |
| timeinforce | For limit/stop order, specify the maximum number of seconds to wait before auto-cancelling the order if not filled | Yes | 86400 |
| takeProfitLevel | the take profit level after the order has been opened | Yes | 20000 |
| stopLossLevel | the stop loss level after the order has been opened | Yes | 10000 |
| holdtime | the holding time (in seconds) if the order has been opened | Yes | 86400 |
| openclose | 'open' to open a new order, 'close' to close an outstanding order. If not speciified, assume to be 'open' | Yes | open |
| orderRef | your reference message attached to this order. for openclose='close', it will close all outstanding trades with this reference | Yes | test |
Demo Video
This new feature unlocks a world of opportunities. Start automating your trading journey with Webhook Signal today!



